The social footer is one of my plugins. I have created this plugin to avoid writing code over and over and static codes in HTML for showing social icons or social footer.
This plugin allows the developer to provide the query, which can use to fetch icons, label text.
configuration option to setup color.
Query attributes
Sample query
Report a bug
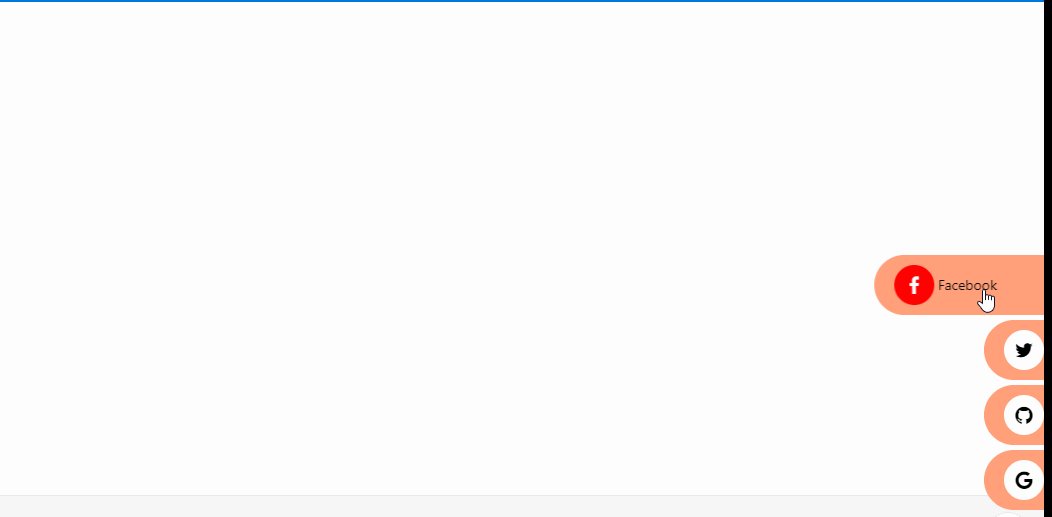
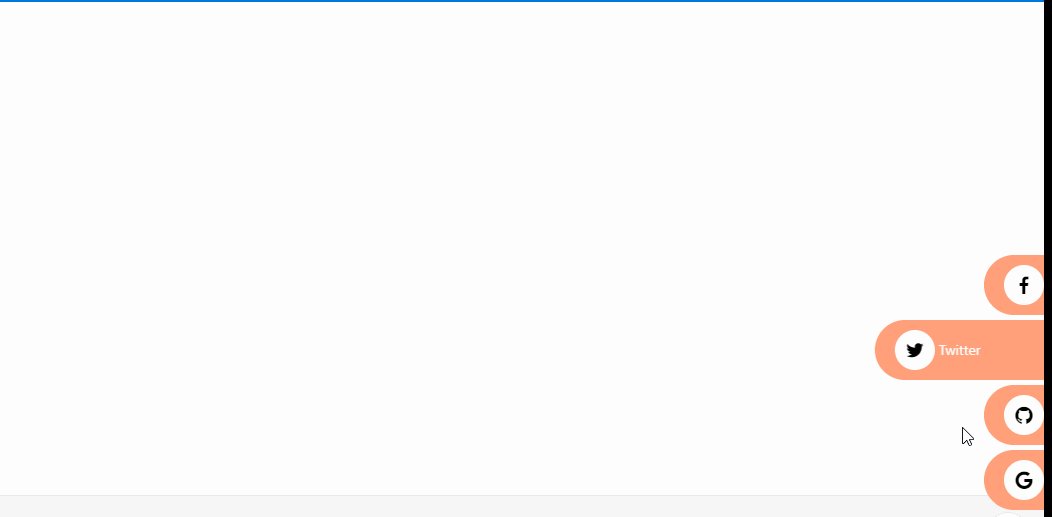
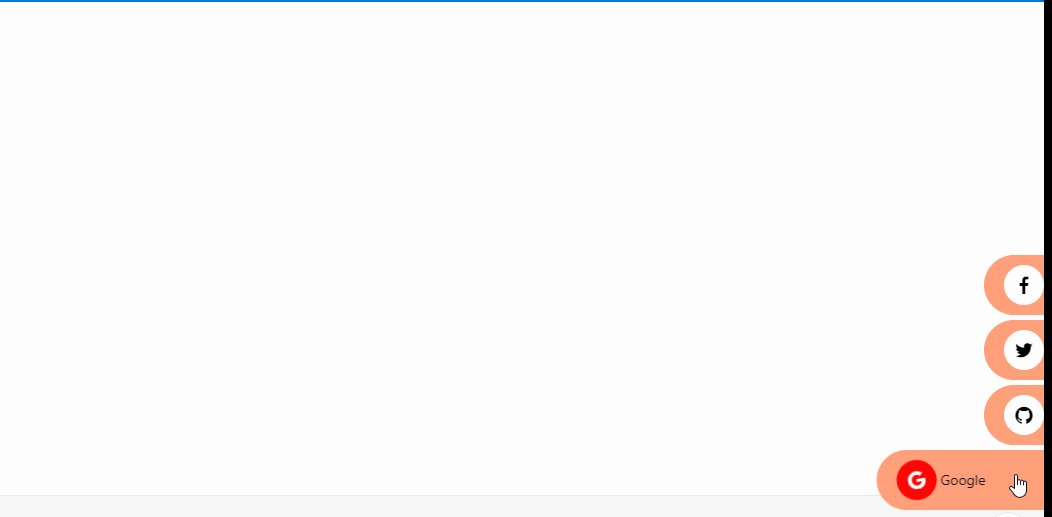
Demo
This plugin allows the developer to provide the query, which can use to fetch icons, label text.
configuration option to setup color.
Query attributes
- #LINK_TEXT#
- #LINK_URL#
- #ICON#
Sample query
Select '#' LINK_URL,
'Facebook' LINK_TEXT,
'fa-facebook' ICON
FROM DUAL
UNION
Select '#' LINK_URL,
'Twitter' LINK_TEXT,
'fa-twitter' ICON
FROM DUAL
UNION
Select 'https://www.github.com' LINK_URL,
'GITHub' LINK_TEXT,
'fa-github' ICON
FROM DUAL
UNION
Select 'https://www.google.com' LINK_URL,
'Google' LINK_TEXT,
'fa-google' ICON
FROM DUAL
Steps
- Download Plugin
- Install to your application
- Add a region to you global page/ any page where you want to see social footer
Configuration:
background Color: { "refresh": 0 ,"backgroundColor":"lightsalmon"}
Source:
Download source from github.Report a bug
Demo











How do you customize each icon background color?
ReplyDeleteThis version doesn't support background.
DeleteMay be in next version