Material Cards Region plugin (1.0) | Oracle APEX
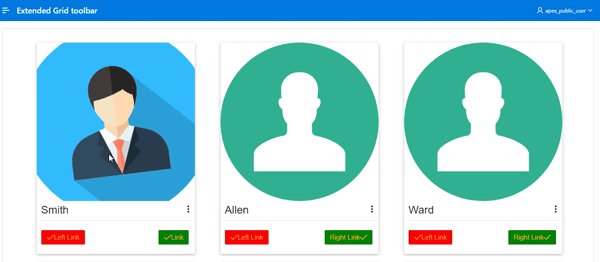
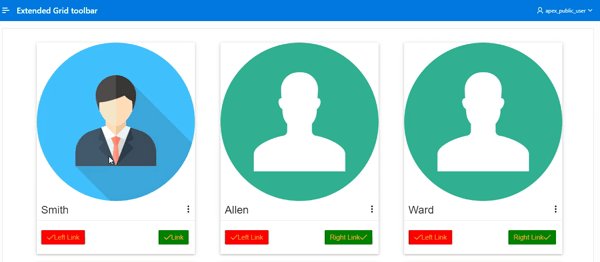
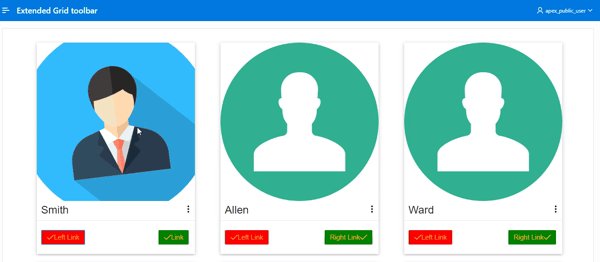
This plugin returns the dynamic material cards with ripple effect. In this plugin everything is customizable, from color to icons and even number of cards per row.
Steps
- Download Plugin
- Install to your application
- Create a region in your application page.
- write your query as below
SELECT Initcap(ename) CARD_TITLE,
CASE
WHEN dp.deptno>20 THEN 'https://raw.githubusercontent.com/ashishtheapexian/test/master/user.png'
ELSE 'https://www.shareicon.net/data/2017/01/06/868320_people_512x512.png'
END IMG_SRC,
'#' CARD_LINK_LEFT,
'#' CARD_LINK_RIGHT,
'Left Link' CARD_LINK_TEXT_LEFT,
'red' CARD_LINK_BACKGROUND_COLOR_LEFT,
'green' CARD_LINK_BACKGROUND_COLOR_RIGHT,
CASE
WHEN dp.deptno >20 THEN 'Right Link'
ELSE 'Link'
END CARD_LINK_TEXT_RIGHT,
CASE
WHEN dp.deptno >20 THEN 'right'
ELSE 'left'
END CARD_LINK_ICON_POSITION_RIGHT,
CASE
WHEN dp.deptno <20 THEN 'right'
ELSE 'left'
END CARD_LINK_ICON_POSITION_LEFT,
'fa-check' CARD_LINK_ICON_LEFT,
'fa-check' CARD_LINK_ICON_RIGHT,
'Employee No.:-'|| empno || '
'|| 'JOB :- '|| job || '
' || 'Dept no. :-'|| dp.deptno || '
' || 'Dept Name. :-'|| dp.dname || '
' || 'Salary :- '|| sal || '
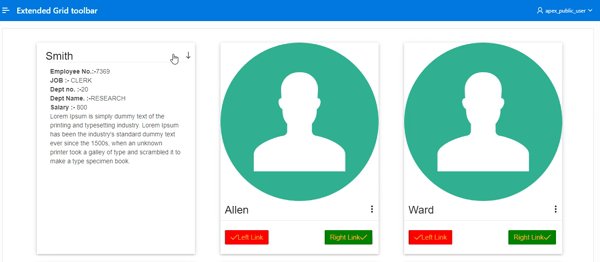
'|| 'Lorem Ipsum is simply dummy text of the printing and typesetting industry.' CARD_REVEAL_CONTENT,
CASE
WHEN dp.deptno = 10 THEN 'ff6e40'
WHEN dp.deptno = 20 THEN 'c5cae9'
WHEN dp.deptno = 30 THEN 'ff6e40'
WHEN dp.deptno = 40 THEN 'ffff00'
END LINK_FONT_COLOR_LEFT,
CASE
WHEN dp.deptno = 10 THEN '1e88e5'
WHEN dp.deptno = 20 THEN '070912'
WHEN dp.deptno = 30 THEN '3f4da6'
WHEN dp.deptno = 40 THEN '1e88e5'
END LINK_FONT_COLOR_RIGHT
FROM emp emp
INNER JOIN dept dp ON dp.deptno = emp.deptno
ORDER BY 1;
Configure report
{
"cardWidth": 4,
"refresh": 0,
"releaveHideIcon": "fa-long-arrow-down"
}
In release 2 (on GIT 1.0.2), JSON config is removed and moved to attributes.
Same with Region source, this is also moved to attributes.
Card Attributes
#IMG_SRC# Card image source urle.g. https://raw.githubusercontent.com/ashishtheapexian/test/master/user.png
#CARD_LINK_LEFT# Left button link source (src)
e.g. https://www.linkedin.com/in/ashish-sahay-the-apexian/
javascript:alert('Hello world!')
#CARD_LINK_RIGHT# Right button link source (src)
e.g. https://www.linkedin.com/in/ashish-sahay-the-apexian/
javascript:alert('Hello world!')
#CARD_LINK_TEXT_LEFT# Left button Label text
#CARD_LINK_BACKGROUND_COLOR_LEFT# Left button background color
e.g. ff6e40, ffff00
#CARD_LINK_BACKGROUND_COLOR_RIGHT# Right button background color
e.g. ff6e40, ffff00
#CARD_LINK_TEXT_RIGHT# Right button Label text
#CARD_LINK_ICON_POSITION_RIGHT# Right button icon position
e.g. left, right
#CARD_LINK_ICON_POSITION_LEFT# Left button icon position
e.g. left, right
#CARD_LINK_ICON_LEFT# Left button icon
e.g. fa-check, fa-user
#CARD_LINK_ICON_RIGHT# Right button icon
e.g. fa-check, fa-user
#CARD_REVEAL_CONTENT# Card content After the fact (Text on flip card)
#LINK_FONT_COLOR_LEFT# Left button font color
e.g. ff6e40, ffff00
#LINK_FONT_COLOR_RIGHT# Right button font color
e.g. ff6e40, ffff00
Source:
Download source from github.
NOTE: This plugin is upgraded to shorten aliases on GIT and apex.world as version 1.2. Please download from google drive (version 1.0) for the same attributes mentioned in this article.








This plugin is giving me trouble when using the substitution strings like CARD_LINK_BACKGROUND_COLOR_LEFT, it is too long
ReplyDeletePlease update this error.
I see,
DeleteLet me see, i'll let let you know.
Try it Now
Deletehttps://github.com/ashishtheapexian/Material-cards